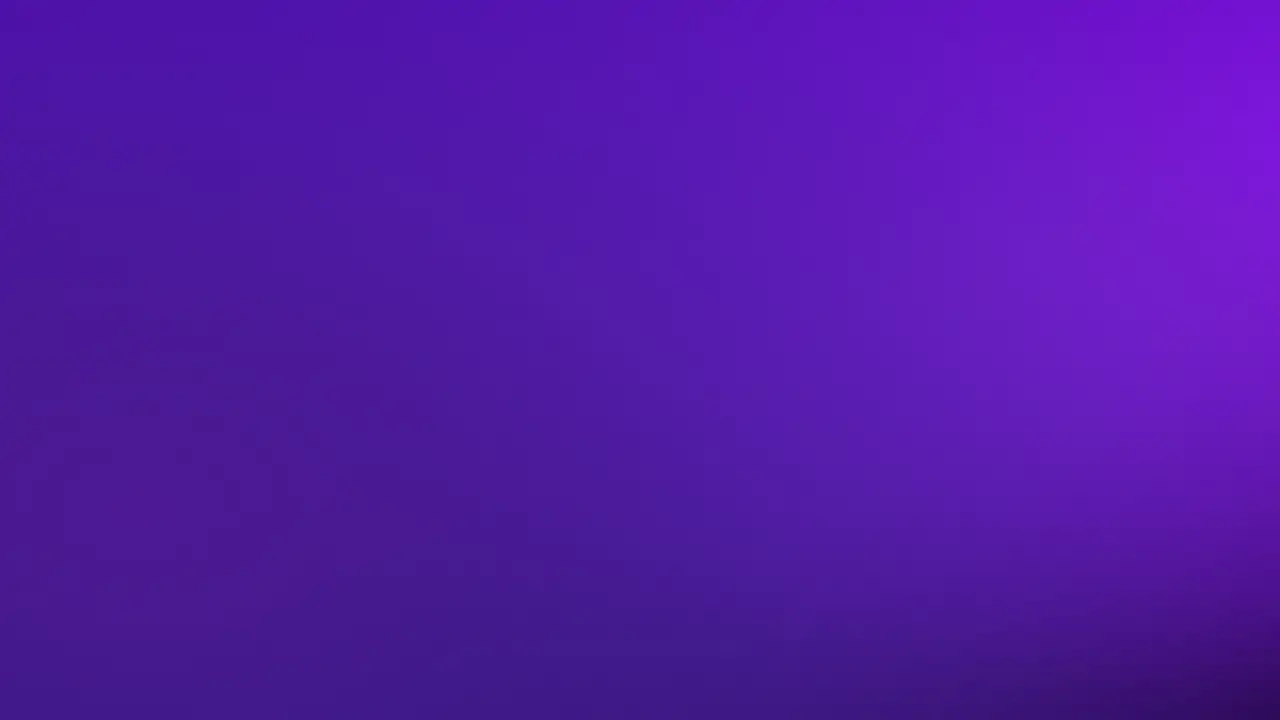
In this tutorial, we will learn how to create an organic animated background using radial gradients and CSS animations. This eye-catching effect can enhance the visual appeal of your website or application and make it stand out.
Here is the codepen example:
https://codepen.io/Paolo-Schmidt/pen/GRPRxBP
Prerequisites:
- Basic knowledge of HTML and CSS.
Step 1: Define the radial gradients
First, we need to define the background using radial gradients. We will use a combination of different radial gradients with varying sizes, colors, and positions to create a visually appealing pattern.
background-image: radial-gradient(at 27% 81%, hsla(265, 70%, 34%, 1) 0px, transparent 50%),
radial-gradient(at 3% 10%, hsla(266, 98%, 38%, 1) 0px, transparent 50%),
radial-gradient(at 7% 77%, hsla(248, 100%, 13%, 1) 0px, transparent 50%),
radial-gradient(at 0% 78%, hsla(240, 95%, 64%, 1) 0px, transparent 50%),
radial-gradient(at 52% 42%, hsla(274, 75%, 50%, 1) 0px, transparent 50%),
radial-gradient(at 96% 36%, hsla(270, 100%, 51%, 1) 0px, transparent 50%),
radial-gradient(at 40% 27%, hsla(254, 64%, 43%, 1) 0px, transparent 50%);
Step 2: Create the CSS animation keyframes
To give the background an organic and dynamic look, we will use CSS @keyframes animations. We will create keyframes to control the movement, size, and position of the radial gradients throughout the animation cycle.
@keyframes animatedBackground {
0%, 100% {
background-position: 0% 50%, 100% 50%, 50% 100%;
background-size: 200% 200%, 150% 150%, 225% 225%;
}
33% {
background-position: 50% 100%, 0% 50%, 100% 50%;
background-size: 225% 225%, 200
Step 3: Apply the animation to an element
Now, let’s create a CSS class that combines the radial gradients and animation keyframes. This class can be applied to any HTML element to give it the animated background.
.animated-background {
background-color: hsla(264, 96%, 10%, 1);
background-image: radial-gradient(at 27% 81%, hsla(265, 70%, 34%, 1) 0px, transparent 50%),
radial-gradient(at 3% 10%, hsla(266, 98%, 38%, 1) 0px, transparent 50%),
radial-gradient(at 7% 77%, hsla(248, 100%, 13%, 1) 0px, transparent 50%),
radial-gradient(at 0% 78%, hsla(240, 95%, 64%, 1) 0px, transparent 50%),
radial-gradient(at 52% 42%, hsla(274, 75%, 50%, 1) 0px, transparent 50%),
radial-gradient(at 96% 36%, hsla(270, 100%, 51%, 1) 0px, transparent 50%),
radial-gradient(at 40% 27%, hsla(254, 64%, 43%, 1) 0px, transparent 50%);
background-size: 200% 200%, 150% 150%, 225% 225%, 200% 200%, 150% 150%, 225% 225%, 200% 200%;
animation: animatedBackground 15s ease infinite;
}With the `animated-background` class defined, you can apply it to any HTML element in your project, such as a `div`, to create the organic animated background.
Conclusion
In this tutorial, we learned how to create an organic animated background using CSS radial gradients and animations. This effect adds a visually appealing and dynamic touch to your website or application. By adjusting the radial gradients’ colors, sizes, and positions, as well as the animation keyframes, you can create a wide variety of unique background animations to suit your project’s needs.
Don’t hesitate to experiment with different gradient configurations and animation timings to achieve the desired look and feel for your design.